相关代码摘抄
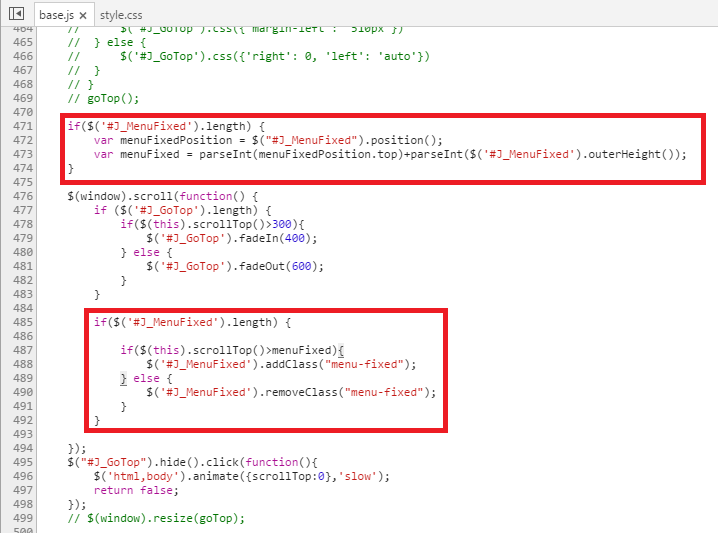
/resources/js/base.js

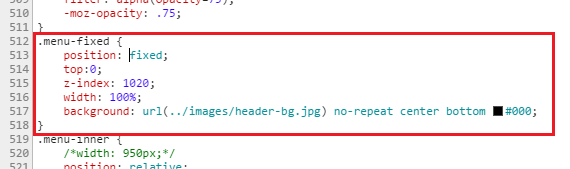
/resources/css/style.css

原因分析
menuFixed变量在初始化时复制281
用$(window).scroll()添加事件,判断当前滚动位置$(this).scrollTop()>menuFixed,添加或删除$('#J_MenuFixed')的"menu-fixed"属性。
改算法在ie,手机qq浏览区中无闪烁现象,但是会出现窗口跳动现象。因为导航栏不在占用页面高度,于是后面的内容全体上移80。
导航栏高度为80。而在chrome中,当一个元素移除时,保持显示内容的位置不变。这样视觉效果更好了,不愧是Chrome。于是滚动位置就减少了80。Chrome即使不滚动窗口,滚动事件也会被经常的调用,可能是页面中自己会动的部分有很多。于是导航栏就快速闪耀了。
0 黑
0